This is intended to be a description of how to get Visual Studio projects setup to use TypeScript (TS), I also wrote an introduction to TypeScript. There are hiccups with the older IDEs, but remember these are tooling issues, not so much a problem with the TypeScript language or its compiler – if that makes any practical difference to you.
Outside of the Microsoft ecosystem
Please see Cloud9, IntelliJ/PHP Storm/WebStorm, jsBin etc. Or, compile from the command line via Node.JS
Visual Studio 2010
It is possible to code TypeScript in notepad and compile from the command line (see link above), so naturally it is possible to write TypeScript in VS2010, however to use the TypeScript tools as part of the IDE will require compromise. If I were using TypeScript from VS2010 I would not use the tools hack, but instead setup a build script to compile the .ts files to .js using the tsc compiler. Doing that however will deprive you of direct debugging inside of .ts files (although you can still debug the resulting .js files).
Visual Studio 2012
TypeScript supports 2012, but not perfectly. The first problem with this is that it only works with TypeScript v1.0.1 and below (currently TypeScript is at v1.5) – which while not ideal isn’t necessarily a show-stopper: TypeScript is not a library or framework, so releases don’t usually address runtime performance or security, but add language features such as metadata (v1.5) or union types (v1.4). Later versions add support for ECMAScript 6, but unless you specifically need ECMAScript 6 language features, this shouldn’t matter.
Install
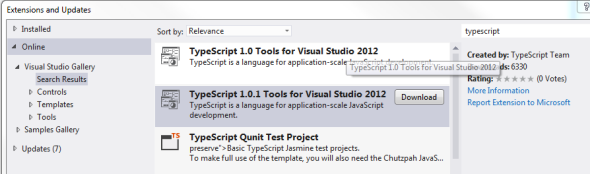
You can install TypeScript in VS from Tools->Extensions and Updates (choose Online on the left and search for TypeScript).

Or visit https://visualstudiogallery.msdn.microsoft.com/ac357f1e-9847-46ac-a4cf-520325beaec1
Integrating with an existing project
Creating a TypeScript file
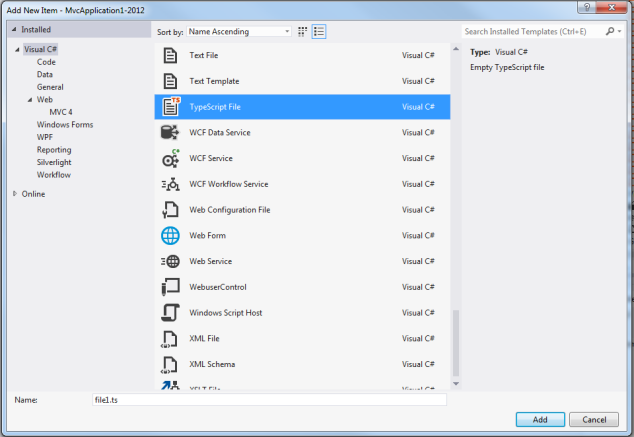
Right click on the project folder where you want to create the .ts file, Add->New Item… and for whatever reason you won’t find the TypeScript file type listed under the “Web” category on the left, you can either choose the top level category (eg Visual C#) or enter ‘typescript’ in “Search Installed Templates”.

I had a problem where my new TypeScript file was not compiled when I would build the project, despite the “Build Action” for the .ts file being correctly set to “TypeScriptCompile”. To fix this I had to
- Right click on the project in solution explorer and choose Unload Project
- Right click the project and choose Edit <your project name>
- Add the bold lines from the code below in their relevant sections
<PropertyGroup Condition=”‘$(Configuration)’ == ‘Debug'”>
<TypeScriptTarget>ES3</TypeScriptTarget>
<TypeScriptRemoveComments>false</TypeScriptRemoveComments>
<TypeScriptSourceMap>true</TypeScriptSourceMap>
<TypeScriptModuleKind>AMD</TypeScriptModuleKind>
</PropertyGroup>
<PropertyGroup Condition=”‘$(Configuration)’ == ‘Release'”>
<TypeScriptTarget>ES3</TypeScriptTarget>
<TypeScriptRemoveComments>true</TypeScriptRemoveComments>
<TypeScriptSourceMap>false</TypeScriptSourceMap>
<TypeScriptModuleKind>AMD</TypeScriptModuleKind>
</PropertyGroup>
<Import Project=“$(VSToolsPath)\TypeScript\Microsoft.TypeScript.targets” />
The import line should go towards the end of the project file where other Import elements appear. After making this change my .ts files compiled properly. It would appear to me that this bug was taken care of in subsequent releases of TypeScript as it is not a problem with Visual Studio 2013 and TS 1.4.
- Right click on the project in the solution explorer and reload the project.
Creating a fresh TypeScript project
File->New->Project->Templates->TypeScript, very straightforward and it creates a basic project with an HTML file and a .ts file that does something. Practically speaking, this is fine if you’re creating an HTML based app, such as a Single Page Application, but if you’re building something else, say MVC, you’ll have to figure out how to get the project from here to an MVC app.
Anyway from this point you can create new TS files by right clicking on the project in Solution Explorer->Add->New item, and then type ‘typescript’ in to the search box to reveal the TypeScript file type.
There’s a nice article on VS 2012 and TS here.
Visual Studio 2013 (and probably 2015)
TypeScript 1.4 and at least 1.5 (which is still in beta as I write) is supported from 2013. To add TS support for Visual Studio 2013 download the installer here (CodePlex) or find the latest distribution at http://typescriptlang.org
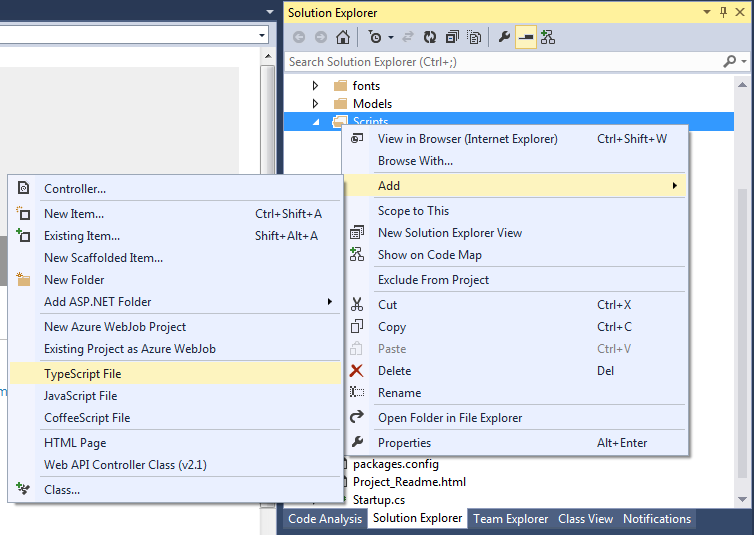
Support for TS within VS2013 is much stronger than in VS2012, once the TS tooling is installed you can add TypeScript files easily from the Add menu.

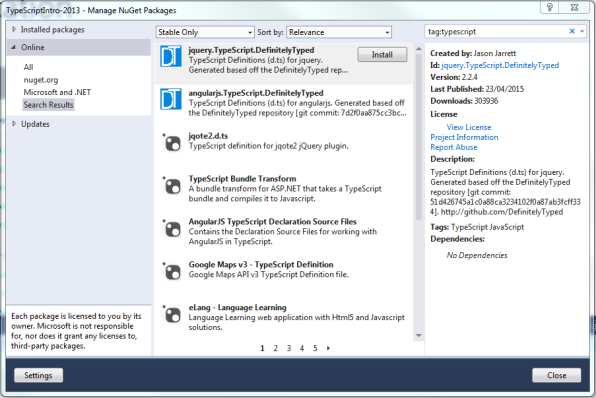
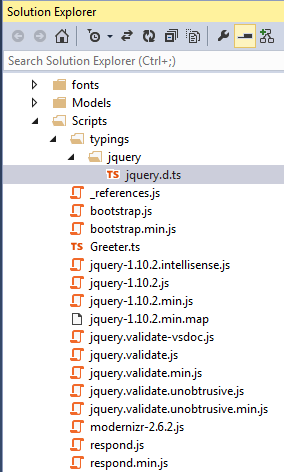
In fact after adding your first .ts file, you will be prompted to automatically search NuGet for ‘Definitely Typed’ (.d.ts) files for existing libraries. This is entirely optional, but what it means is that you can add premade TypeScript definitions to your existing .js libraries, such as jQuery; giving you the benefits of strong typing for those libraries. If you don’t or cannot add Definitely Typed definitions for some of your libraries, it doesn’t matter, you can still use them, you just won’t get all the extra benefits of TypeScript in your interactions with those libraries, it’ll be just plain old JS again.


A nice touch with the TypeScript integration with VS2013 is that if you drag a .ts file from your Solution Explorer to the HTML content of a page, Visual Studio will automatically drop the script import for the resulting .js file, eg.
<script src=”~/Scripts/Greeter.js”></script>
My Greeter.js file is compiled by the TypeScript compiler, and included in the Scripts folder automatically every time the Greeter.ts file is saved. The Greeter.js is not added (or at least not visible) to the project, you can just treat the .ts file as the source and not worry about the .js (but rest assured there’s no magic going on that you can’t get a grasp of – so for example if you ZIP up your project and send it to someone without TypeScript, they should still be able to deploy it because all the files are there).
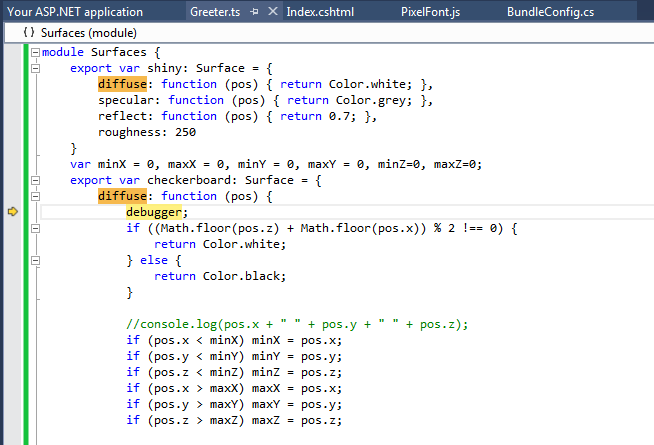
Debugging

Yep, debugging right inside of the .ts file
If you’ve ever worked with IDEs other than Visual Studio, you probably really appreciate the touches that have been put in to VS, here for example the .ts file supports debugging rather than the compiled .js (which I would have forgiven, frankly).
Go ahead, try it out
So if you have TS working in your version of Visual Studio, great – let’s go ahead and christen it with ‘old faithful’.
- Create a new TypeScript file: Greeter.ts
- Add this code to it
class Greeter {
element: HTMLElement;
span: HTMLElement;
timerToken: number;
constructor(element: HTMLElement) {
this.element = element;
this.element.innerHTML += “The time is: “;
this.span = document.createElement(‘span’);
this.element.appendChild(this.span);
this.span.innerText = new Date().toUTCString();
}
start() {
this.timerToken = setInterval(() => this.span.innerHTML = new Date().toUTCString(), 500);
}
stop() {
clearTimeout(this.timerToken);
}
}
window.onload = () => {
var el = document.getElementById(‘content’);
var greeter = new Greeter(el);
greeter.start();
};
- Add an import to the JS version of the file, eg.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″ />
<title>TypeScript HTML App</title>
<link rel=”stylesheet” href=”app.css” type=”text/css” />
<script src=”Greeter.js”></script>
</head>
<body>
<h1>TypeScript HTML App</h1>
<div id=”content”></div>
</body>
</html>
Where next?
Now you’re ready to learn TypeScript, this tutorial on the typescriptlang website is a good start, it covers the basic elements that will get you going with the syntax, and then you can delve in to the handbook on that site too.
If there is interest I may do a blog post on real world application coding with TypeScript, (eg. how to do setTimeout and use ‘this’, and events – please leave a comment).
- Remote debug .NET applications over the internet with Visual Studio - November 14, 2016
- Craft and elegance in programming - May 19, 2016
- Bluetooth Low Energy in Windows 10: Troubleshooting Capabilities - August 31, 2015
I am using Visual Studio 2013. I have TypeScript 1.6 installed, and Web Essentials. I CANNOT ADD A NEW TYPESCRIPT file. Here is what I am doing. File > New Web Site > ASP.NET Empty Web Site. Then I add index.html etc… But when I right click on the root folder and choose “New > Add > New Item….. TypeScript is not an option. Why Not??? It works fine if you create just a “project” but it is not working if you create a “web site” project.
Yes it’s the same for me. Unfortunately I think it may just be a limitation of Typescript + Web site projects. http://stackoverflow.com/questions/12867390/using-typescript-in-an-existing-visual-studio-web-site-project seems to imply that because Web site projects don’t have a csproj file you can’t have VS import the Typescript targets.
Eg.
<Import Project=”$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets” Condition=”Exists(‘$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets’)” />