Have you ever tried taking Javascript beyond basic page scripts to create applications, but found it frustrating due to Javascript’s limitations (no typing, poor inheritance etc)?
There’s a solution; it’s compatible with all browsers, requires no plug-ins, no extra downloads, works with all JS frameworks, is open source but created by Microsoft, requires little additional learning and even is the subject of a partnership between Microsoft and Google!
What is it, how does it work?
TypeScript (TS for short here) is a kind of a wrapper for Javascript, most of the syntax is the same as JS but with additions such as classes, interfaces and modules. So, you write a .ts file, and TypeScript compiles it down to readable Javascript. This means that you can:
- Work with any Javascript libraries (such as jQuery etc), although they won’t be typed unless you download a special “Definitely Typed” definition file called .d.ts – but that is optional.
- Share the resulting .js files with others, even if they don’t have TypeScript installed, they can use your script.
Briefly, what’s wrong with Javascript and what TypeScript fixes

Javascript does have some nice features, for sure there are things I can do in Javascript I would like to do in other languages, but it also lacks some core aspects of object orientation that make writing anything beyond simple scripts quite painful. For this post let me just discuss one aspect.
No typing
It can be painful to find mistakes that are allowed by Javascript’s lack of typing, especially when they’re buried deep. A trivial example:
function checkNumberOfChars(textbox, maxChars) {
var tb = document.getElementById(textbox);
if (tb.value.length > maxChars) return false;
else return true;
}
One badly named argument means users might unwittingly call it like this
checkNumberOfChars(document.getElementById(‘tb1’), 10);
‘textbox’ should have been an ID, not an HTMLElement object, but the function’s user didn’t know that.
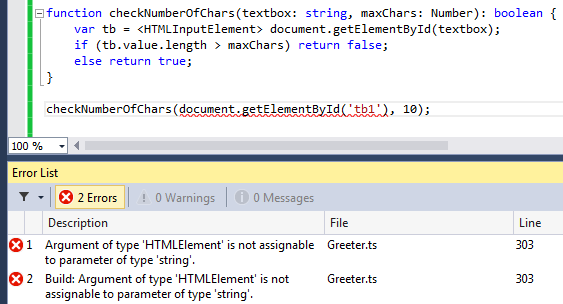
Here’s the same function in TS, the bold parts are the changes:
function checkNumberOfChars(textbox: string, maxChars: Number): boolean {
var tb = <HTMLInputElement> document.getElementById(textbox);
if (tb.value.length > maxChars) return false;
else return true;
}
All we’ve done is define the argument types as string and Number, and also define the return type for the function as boolean. There is also a cast from HTMLElement (which getElementById returns) to HTMLInputElement because we’re using its .value field. This is standard stuff for object oriented languages, and the benefit is that miscalling the function is immediately highlighted (and easy to fix by passing ‘tb1’ instead of document.getElementById(‘tb1’)).

If you’re curious about what that function compiles down to in .js, it’s actually the same as the original JS function I wrote, all of the meta data is managed by the compiler, it doesn’t need to go down to the .js file.
Typing in TS goes beyond this with your own classes, modules (namespaces) and interfaces.
Barriers to learning a new technology
Why would you not want to learn and use TypeScript? If you’re feeling resistance it could be for reasons such as:
How much effort will it take?
Nobody wants to invest a lot of precious time on a new technology if the benefits are outweighed by the risks. I would say that with TS the benefits are pretty big and the risks are small (see the points below). If you’re familiar with .NET, then transposing those concepts to TypeScript should be trivial. You’ll only forget the syntax a few times, and eventually it’ll become second nature.
Scrap in 5 years?
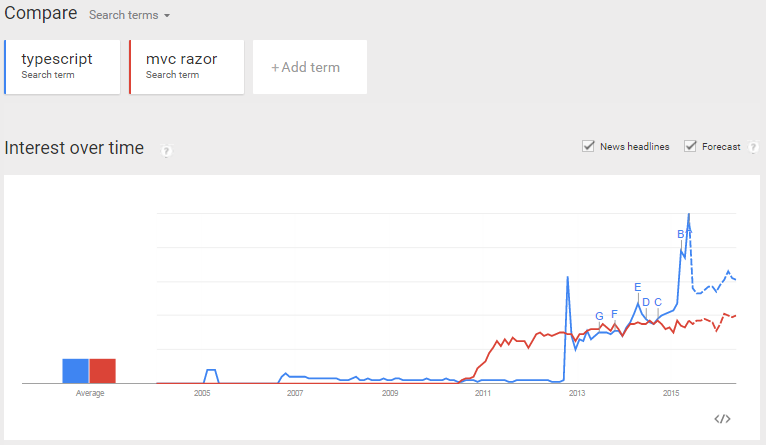
Yes our industry does suffer from this doesn’t it, we can create a great framework (such as Silverlight) that doesn’t quite catch on and have to watch it slowly crash and burn – whereas on the other hand we’re saddled with the legacy of a language (JS) that was written in a weekend twenty years ago (I’m exaggerating just a little). TypeScript has been going 3 years, has 10k questions/answers on StackOverflow and has been adopted for AngularJS by Google. Given its very limited (if any) downside, and how Javascript is going from strength (web) to strength (mobile) I would say that TS is a very safe bet.

Project disruption?
Nothing worse than betting your project on a technology, and then having it bite you on the backside later because the technology didn’t work out, or you can’t get proficient developers or the technology died. TypeScript however has the distinct advantage that it produces readable Javascript that is very similar to the original TS, so it is possible to write an entire application in TS, but then decide that for whatever reason you don’t want to use TS anymore and continue to develop with the ‘compiled’ .js files. Similarly your .js files can be used by team members who do not want to use TS.
Key language features
Strong typing:
- Classes
class Logger{
storageLocation: string;
constructor(storageLocation: string){ this.storageLocation = storageLocation;}
logMessage(message: string){ alert(message);}
}
- Interfaces
interface IMessage {
message: string;
}
- Modules (like namespaces)
- Inheritance
class Car extends Vehicle {
….
}
- .NET like properties (with getters/setters and also indexers).
- Generics (eg. generic collections)
Community
The main hub for TypeScript is http://www.typescriptlang.org/ which features documentation, samples, and a ‘playground’ where you can write TypeScript, see it compiled down to Javascript and also run your scripts.
DefinitelyTyped (strong type declaration wrappers for popular JS libraries)
Where next?
Part 2 of this series covers getting started in Visual Studio with a small download.
- Remote debug .NET applications over the internet with Visual Studio - November 14, 2016
- Craft and elegance in programming - May 19, 2016
- Bluetooth Low Energy in Windows 10: Troubleshooting Capabilities - August 31, 2015
wow