Add spell checking to ASP.NET based web applications
Simple, but flexible, spell checking
Quickly integrate our refined web spell checker into your ASP.NET or ASP.NET Core web application. Keyoti have dedicated two decades to spell checking controls for web developers.

Make it your own
Our open, comprehensive API lets you make it work your way, and fit your web application.
With license levels to suit all, from single websites to enterprise and OEM licensing.
Use it with any framework
Whether Javascript is your thing or not, easily add the minimal Javascript code to your app, it works on
- ASP.NET (aspx, ascx etc)
- MVC
- ASP.NET Core
- Razor
- HTML
- ASP
- AJAX & more


Global reach
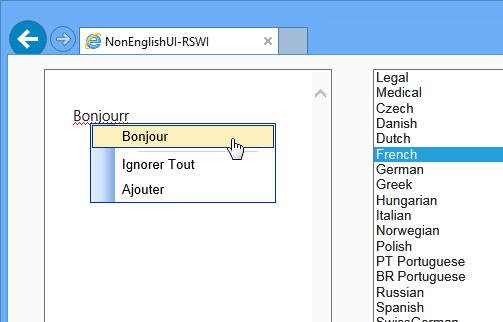
4 English language variations (US, UK, CA, AU) included free of charge with 17 extra dictionaries also available, including medical and legal. All of which are modifiable.
Online Demos
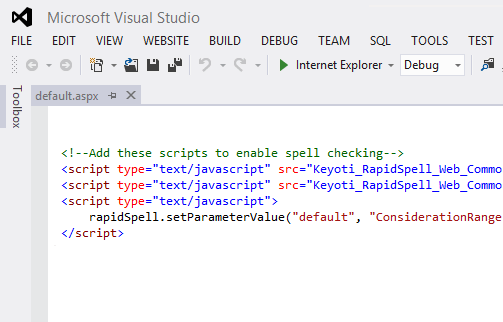
These demonstration pages are included in the download MSI as a Visual Studio project.






Comprehensive ASP.NET text box support (plain, rich, custom)
Spell check any server or client side text boxes: <asp:textbox>, any Html text box component such as <textarea> and <input type='text'> and 3rd Party controls, such as TinyMCE, CKEditor and more. The custom client side interface mechanism allows interaction with practically any text box.

Minimal application footprint
By adding 2 <script src...> tags you automatically configure the spell checkers (as you type + dialog) to work with all text boxes in the form. Specific text boxes can also be ignored using nospell attributes or the Javascript API.

Videos
- Quick Start Guide 3:20 min
- Feature Overview 1:03 min
Features
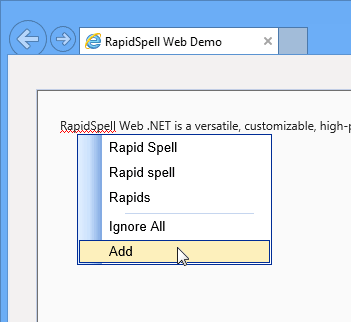
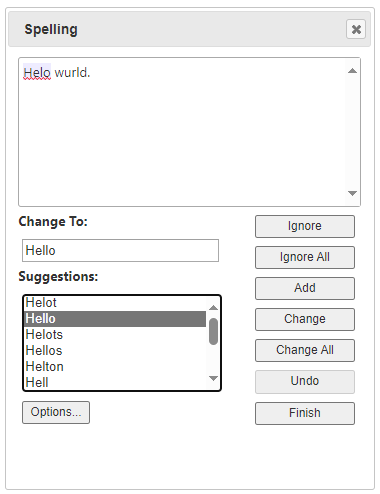
- Dialog and inline document highlighting
- Javascript usage for MVC, Angular, React, SPA, etc.
- Server Controls for ASP.NET Web Forms
- Spell checks ANY text box; Html, ASP.NET, 3rd Party Html Text Boxes
- All processing performed on server in one request
- Fast proprietary spellchecking algorithms
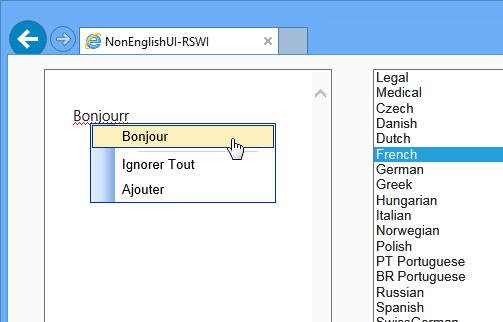
- Multilingual UI, just pick the language in Visual Studio
- Server farms are 100% supported, no special settings or configuration required.
- Quality non-English, Medical and Legal dictionaries available
- Customizable dictionaries using Dict Manager
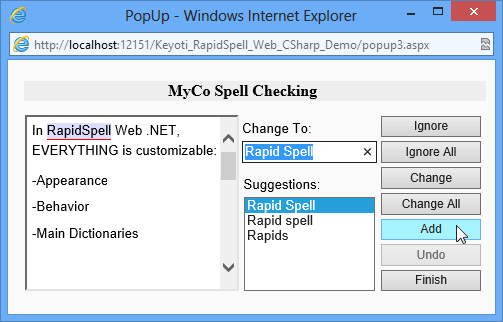
- Full customization of text, style, color and layout
- Broad browser compatibility, Chrome, Edge, IE, Firefox 1+, Opera, Safari (on PC & Mac) and Android Browser.
- Client side scripting support
- Duplicate word detection
- Open API for full customization
- Multi-user or single-user user dictionaries
- Database user dictionary support
- Modal/Nonmodal popup mode or main page mode
- Used on 1000s of web-sites
- Built by a company with long term spell checker experience
- Complies with Section 508 and W3C AA. Please view the Voluntary Product Accessibility Template (VPAT) which outlines the specific accessibility-related features.